[UI] 01-通過UI設計師嚴格的檢查-排版&點擊範圍
第二次參賽,這次不講 Code,來講工具!
工作以來,發現很多我自己常用的小技巧或 Debug 工具,其實有些是同事不知道的。我打算用這30天的文章,紀錄平時工作常遇到的情境,再說明我的如何使用這些工具解決問題。
文章預計分為幾個主題(順序和內容可能會調整)
- UI
- Trace Code
- Coding
- 追查 API
- Debug
- 版本控管
- Demo
- 發佈
首先,讓我們從和 User 息息相關的 UI 開始吧!
情境
不確定是否各位的團隊都有這個流程。我的團隊在開發前期,會先由設計師依照與需求單位討論的結果,畫出設計彩圖。軟體通常使用Figma、Zeplin。通常設計會跑在開發前面,但時程趕的時候,有時候會併進一段時間。開發完成,若時間上還有餘裕,就會讓設計進來 Review 各位拉的 UI,位置對齊、字體、顏色、框線、陰影、圓角,只要給他們足夠多的時間,一定能指出你的 UI 有哪裡不符合設計圖。
工具介紹
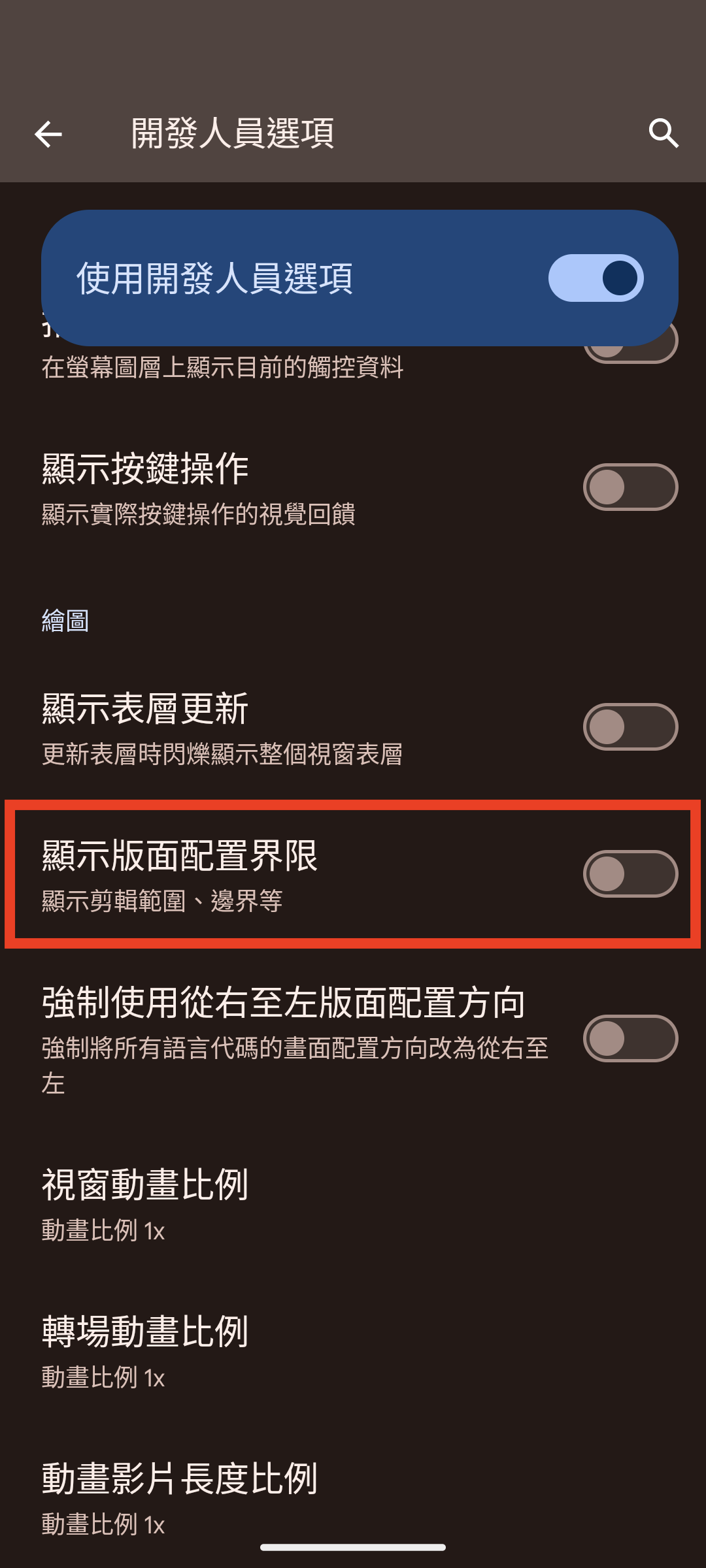
Android 手機的 「顯示版面配置界限」可以幫助我們在手機上檢查元件是否對齊,文字大小是否一致。
使用步驟
首先這個工具需要開啟開發者模式,開啟「開發者模式」可以參考我以前這篇 ADB - 在你的手機上下指令 的偵錯模式開啟方式。
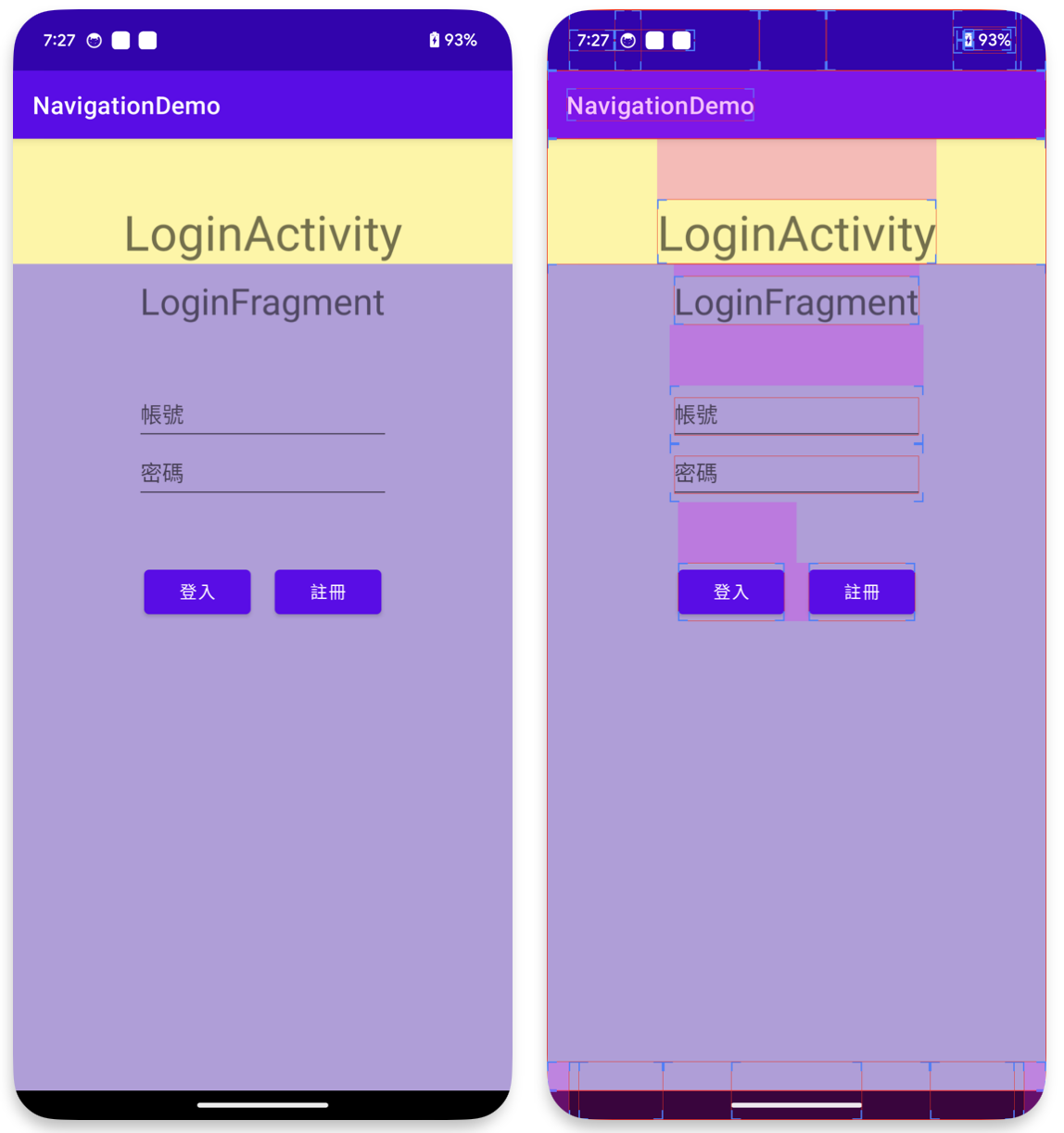
開啟「顯示版面配置界限」,你就會發現新世界,原來元件的界線在手機上可以看的一清二處。
這邊推薦大家都應該去文具店買一把透明的尺。不開玩笑,有沒有對齊,尺一放下去,一清二楚沒有爭議。覺得自己眼花,懷疑字體大小是否相同時,也能將尺拿出來量一量。
Margin 與 Padding 的區別
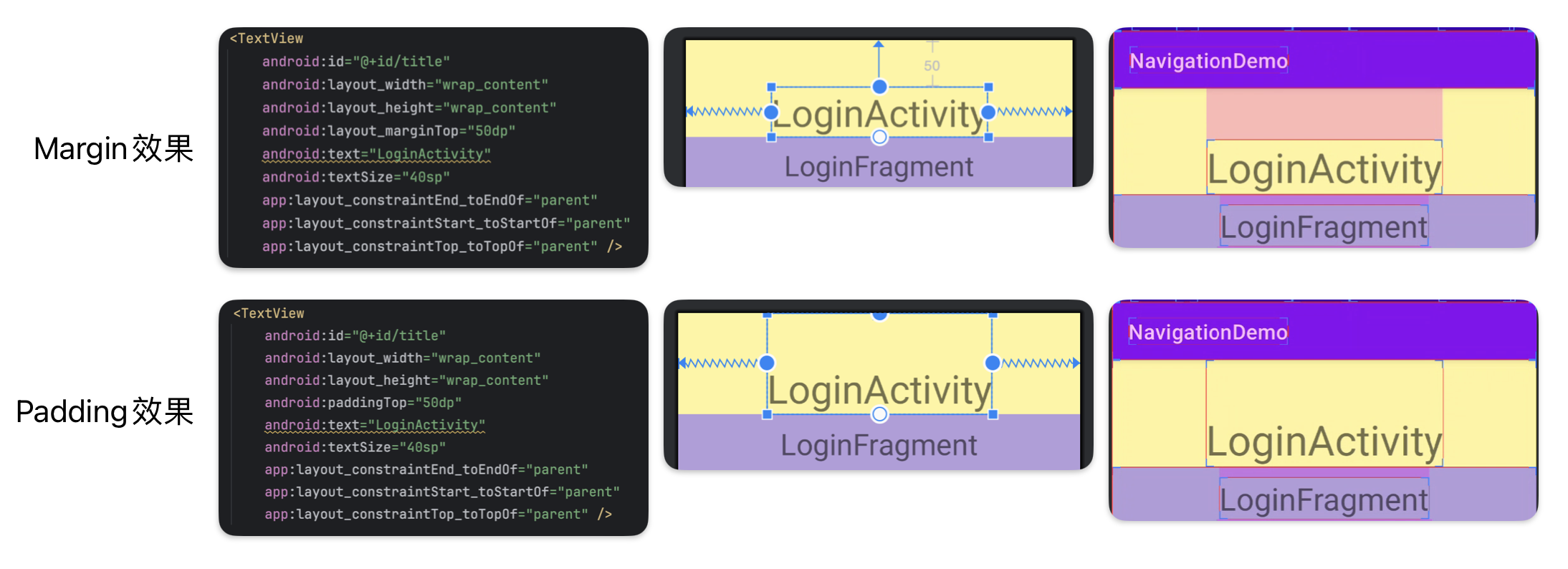
要做出 TextView 距離上方 50dp 的效果,使用 Margin 和 Padding 看起來都可以,但其實還是有點差異的。
- Margin: 物件對 上/下/左/右 的距離,大部分用來調整物件位置。
- Padding: 增加物件本身 上/下/左/右 大小,大部分用來調整元件大小,會影響點擊範圍。
從框線能清楚看出元件使用 Margin 或 Padding。要特別注意的是,如果物件本身(例如:小icon)太小,拉畫面時應該要適時調整點擊範圍,提升客戶使用體驗。
參考資料
- 設計師可是連 1 pixel 的沒對齊,都看得出來喔。
- 推薦每位工程師都應該有一把尺的好同事(UI設計師)。