CodeIgniter安裝Swagger
環境: Windows、XAMPP
下載CodeIgniter
建資料夾
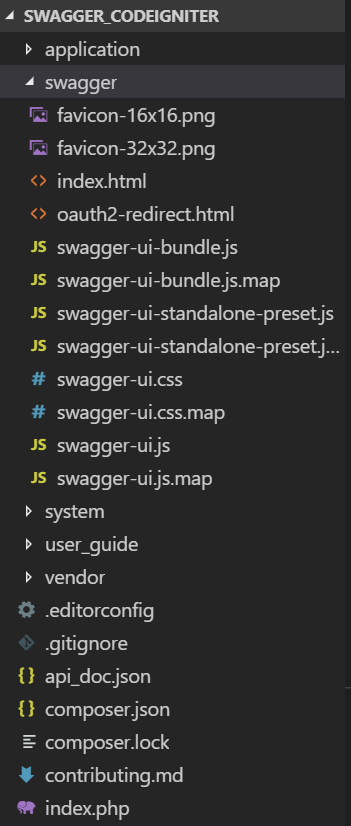
YourProject/swagger/下載Swagger UI,解壓縮,將
dist/資料夾裡的檔案全搬到YourProject/swagger/

安裝
1
composer require zircote/swagger-php:2.*
有需要的話,安裝
1
composer require darkaonline/l5-swagger
建立Controller(Member)
加上一些註解 swg annotation
一份專案裡至少需要一個@SWG\Info的註解1
2
3
4
5
6
7
8
9/**
* 这里需要一个主`Swagger`定义:
* @SWG\Swagger(
* @SWG\Info(
* title="我的`Swagger`API文檔",
* version="1.0.0"
* )
* )
*/加上一些方法和註解
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27/**
* @SWG\Post(
* path="/YourProject/index.php/Member/login",
* tags={"會員功能"},
* summary="登入",
* @SWG\Parameter(
* in="query",
* name="account",
* type="string",
* description="帳號",
* required=true,
* ),
* @SWG\Parameter(
* in="query",
* name="password",
* type="string",
* description="密碼",
* required=true,
* ),
* @SWG\Response(response="default", description="操作成功")
* )
*
*/
public function login()
{
echo '{"msg":"hello world"}';
}下指令生成API 文件檔(json格式)
路徑和檔名可以自行調整php [swagger程式位置] [Controller資料夾(需要掃描的資料夾)] -o [api文件生成位置]
1
php /xampp/htdocs/YourProject/vendor/zircote/swagger-php/bin/swagger /xampp/htdocs/YourProject/application/controllers -o \xampp\htdocs\YourProject\api_doc.json
修改
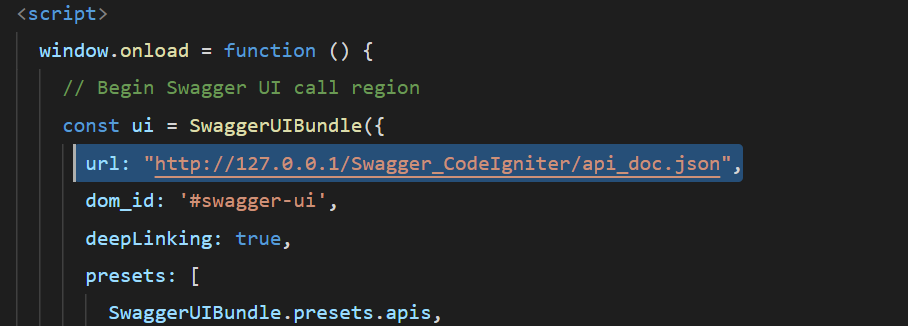
YourProject/swagger/index.html
改成你的api文件位置
http://127.0.0.1/YourProject/api_doc.json
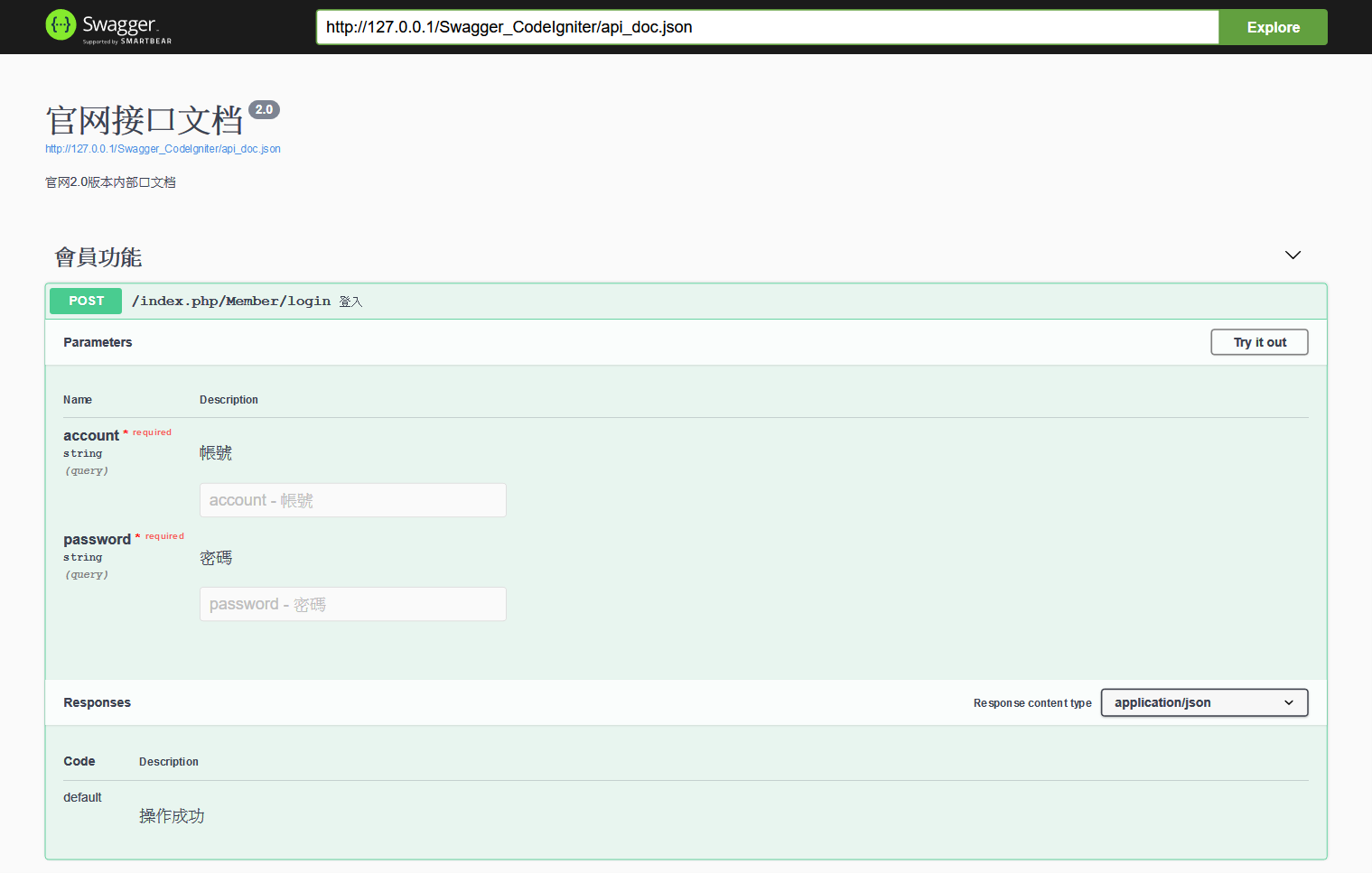
瀏覽 http://127.0.0.1/Swagger_CodeIgniter/swagger/
沒更新的話,用無痕瀏覽